Miami University Libraries
January 2018-Present
Menuing system
My experience designing online library services included seven years at a community college. Frequently working the reference desk, I found our incoming students had little understanding of library terminology or knowledge of what libraries could do to support their education. To bridge that gap, I designed our library online services specifically with simplicity and clarity in mind.
For example, I found that grouping the library’s many services and resources into just three larger buckets on our website that that new students were able much more quickly to find their needed resources. More importantly, everyone else loved the results. The faculty and returning students loved the speed at which they were able to get to what they needed.
That experience was the genesis of our website’s three-menu system. Happily, in our usability tests, this simplified menu approach proved its ability to lead students to what they were looking for and that a site’s first huge hurdle.
That’s my favorite contribution to our libraries website. I love its clarity and that it just works. Though it’s fair to say that clarity is a process — I can still see a dozen places to test for further clarity.
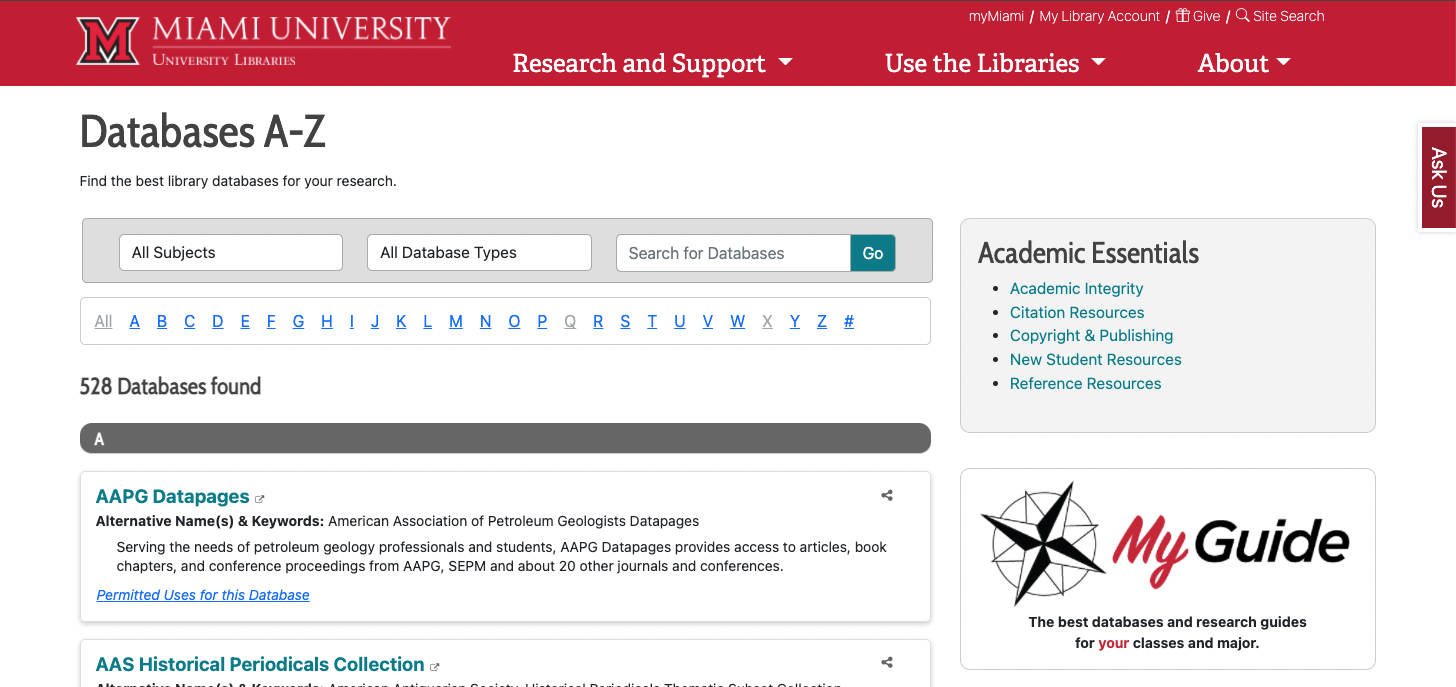
A-Z Database Listing
For years our 500+ databases were only accessibly by title. I moved our A-Z Database listing its Drupal home to LibGuides which enabled for its robust interface featuring faceting by academic subject, database type, and searching by title and description. Worked with librarians to customize the interface and apply subject taxonomy to our database listing. This later provided core data to the MyGuide project created by web services librarian Ken Irwin.
Proactive Chat Service
With chat traffic stagnating, I worked with a team of librarians to improve our libraries’ chat reference service. We decided to implement a proactive service where students are invited to chat automatically if they spend more than 45 seconds on the same page.
The A-Z page pictured above is a good example, you can see the “Ask Us” tab on the side. It’s a clean page with clear functionality, yet with more than 500 databases, this is is also a page with overwhelming options. This is a perfect place to have a librarian waiting for help.
I programmed this service into the templates of our website and LibGuides including an option for librarians to choose whether they want proactive chat included on their individual research guides. The change more than doubled our chat traffic to 3,473 chats in 2018-19. Collaborated with librarians Katie Gibson, Matt Benzing and Laura Birkenhauer on the project. I also co-presented with librarian Andrew Revelle on proactive chat at the 2019 ALAO annual conference.